PEMBUATAN JUDUL dan LIST
PEMBUATAN TABEL DAN LIST
1.Tag LIST
List atau yang kita kenal dengan daftar berurutan merupakan fungsi dalam HTML yang digunakan untuk menampilkan data secara berurutan ke bawah. Dalam HTML penilisan list menggunakan tag <li>. dalam membuat list pada HTML ini terdapat dua jenis tampilan list yang bisa di gunakan yaitu ordered list dan unordered list.
Ø ordered list berfungsi untuk menampilkan daftar list dalam bentuk huruf atau angka. tag yang digunakan dalam ordered list ini yaitu <ol>
Ø unordered list berfungsi untuk menampilkan daftar list dalam bentuk bulatan atau kotak di awalnya. tag yang diguanakan untuk membuat unordered list yaitu <ul>
- Baris
- Kolom
- Sel
- Garis
- Tag <table> untuk membungkus tabel nya.
- Tag <thead> untuk membungkus bagian kepal tabel
- Tag <tbody>untuk membungkus bagian body dari tabel
- Tag <tr>(tabke row) untuk membuat baris
- Tag <td > (table data)untuk membuat sel
- Tag <th>(table head) membuat judul
Atribut Elemen Tabel
Ø Width =panjang(lebar table, pixel atau persen)
Ø Height =panjang(tinggi table, pixel atau persen)
Ø Border =pixel(tebal garis tepi)
Ø Cellspacing =pixel(spasi antar sel)
Ø Cellpadding =pixel(spasi di dalam sel)
Ø Align =[left|center|right](perataan table)
Ø Bgcolor =warna(warna latar belakang table)
Atribut Table Row
Ø Align =[left|center|right](perataan sebaris sel secara horizontal)
Ø Valign =[top|middle|bottom](perataaan sebaris sel secara vertical)
Ø Bgcolor =warna(warna latar belakang baris)
Atribut Tabel Data
Ø Align =[left|center|right](perataan horizontal)
Ø Width =[top|middle|bottom](perataan vertical)
Ø Height =pixel(tinggi sel, pixel atau persen)
Ø Bgcolor =warna(warna latar belakang sel)
Benua | Negara |
ASIA | Arab Saudi |
India | |
Indonesia | |
Singapura |
Benua | EROPA | |||
Negara | Belanda | Italia | Inggris | Jerman |
Untuk membuat table seperti di atas, maka Tabel Atribut Data yang digunakan adalah sebagai berikut
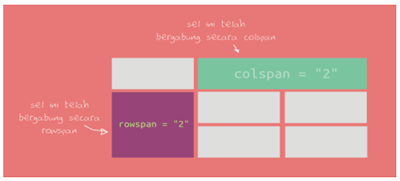
Ø Rowspan =angka(baris yang di span oleh sel)
Ø Colspan =angka(kolom yang di span oleh sel)
Jadi untuk menggabungkan 4 baris seperti table di atas adalah :
<td rowspan=4> …….</td>
Sedangkan untuk menggabungkan 4 kolom seperti table di atas adalah :
<th colspan=4> …….</th>






Komentar
Posting Komentar